ناوي أعمل سلسلة مقالات عن مشاكل تقنية قبلتي في الشغل وازاي حللتها وحلتها. السبب في التفكير في كتابة السلسلة دي هي اني بشوف developers كتير ممكن يكون عندهم معلموات تقنية كويسة بس مش عارفين ازاي يستغلوها وممكن يبقة الحل واضح قدمعم بس مش شايفينه لانه بسيط ومش متخيلين ان الحل ممكن يبقة بالبساطة دي.
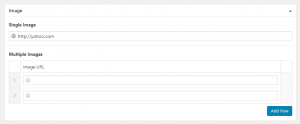
بالنسبة للمشكلة بتاعت المقال ده هي عبارة عن اني بستخدم Plugin مشور اسمه Advanced Custom Fields (للي مش عارف البتاع ده بيعمل ايه لازم يشوف الـ Documentation بتاعه سهل جدا) المهم، لما بستخدم URL Filed Type لاقيت اني لو حابب احد URL لحاجة رافعها في الـ Media Library لازم افتح كذا Tab وارفع ال file الاول واجيب الـ Full URL بتاعه copy & past في الـ field … هي ممكن متبنش انها شغلانة بس لو فكرت فيها وتجرب هتاخد وقت ومجهود على الفاضي … طيب دا انا developer يا عم الحج يعني عيب عليا اشوف مشكلة قدامي ومصلحهاش 😀
طيب هو مش في Media Library ليها Frontend JS API ولا ايه يا عم الحج؟! وكنت استخدمها قبل كده كتير! ليه معلمش add-on سريع كده وبسيط انجز بيه المشكلة دي!
لاقيت نفسي على طول بعمل clone للـ boilerplate وبشتغل ACF Pro – URL Field Media Button
طيب هو انا محتاج اعمل ايه بالظبط؟ يعني هكتب كود يعمل ايه يعني لمؤخذة؟ مبدأيا هو انا محتاج اختار file من الـ Media Library ودول على Choose الـ URL بتحط في الـ field اللي انا عاوزه على طول من غير اي لفة … الفكرة ادتني شوية معطيات:
- محتاج اعرف انهي field اللي هيتملى بالـ URL
- محتاج اعرف ازاي استخدم الـ API بتاعت الـ Media Library عشان اختار ال file اللي عاوزه اساسا!
- محتاج اعرف الـ URL بتاع الـ File اللي اخترته من الـ Media Library
دلوقتي انا قسمت المشكلة الكبيرة تبان انها مكلكعة لحبة مشاكل صغيرة ابسط وشغلتي اني احل كل واحدة بشكل مبدئي وبعدين اجمع الحلول دي كلها مع بعض:
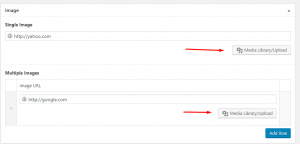
- محتاج اعرف انهي field اللي هيتملى بالـ URL: ممكن ببساطة احط زرار جنب كل field من نوع URL وابرط بداية الـ WorkFlow بالـ click بتاع الزرار، فا يبقة عرفت الـ Field اللي جنب الزرار اللي ضغط عليه هو الـ target بتاعي
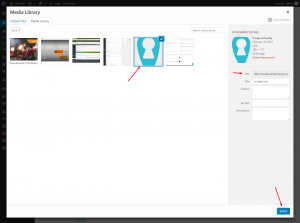
- محتاج اعرف ازاي استخدم الـ API بتاعت الـ Media Library عشان اختار ال file اللي عاوزه اساسا!: في tutorials كويسة بتشرح استخدام الـ API بسهولة زي السلسة دي من Tutsplus
- محتاج اعرف الـ URL بتاع الـ File اللي اخترته من الـ Media Library: دي محلولة من الـ API بتاعتها لانه فيها built-in اقدر اجيب الـ Data بتاعت الـ File اللي اخترته منها الـ URL
بشكل مبدأي المشاكل اتحلت ومحتاج اجمعهم مع بعض … طيب ابتدي بقة امشي خطة خطة وانفذ حل كل مشكلة وازود عليها حل المشكلة اللي بعدها عشان يبقة كله مرتبط ببعضه.
أضيف الزرار جنب الـ URL Field
لحسن الحظ Elliot اللي عامل ACF مظبط الدنيا تمام وغرق الـ plugin حبة hooks محترمة تخليك تتشقلب 😀 … منهم Action لسمه acf/render_field بيحصله trigger لما الـ field بيعتمله render للـ HTML بتاعه وممكن اربطه الـ Field Type كمان acf/render_field/type=url يبقة كده حلو قوي واقد اهوك هليه كمان بـ priority قليلة عشان يبقة الزرار جنب الـ field
استخدم الـ Media Library API عشان اختار file وأجيب الـ URL
دي كلها عبارة عن JavaScript بس لازم اعمل load للكود ده في الصفحة اللي فيها ال field مش يبقة في اي صفحة والسلام … بس في مشكلة ان ممكن الـ field يبقة في اي حتى حرفيا … لحسن الحظ برده في action اسمه acf/input/admin_enqueue_scripts موجود بيحلسه trigger في الصفحة اللي بيحصل فيها render
وبعدين هنا بضيف الـ event listener على الزرار اللي ضفته بحسن لما يخصل click
بعد كده اعمل new instance من الـ media frame بالـ wp.media وافتحها
بعد كده اضيف event listener على الـ frame لما يبقة في file تم اختياره واجيب ال data بتعته